Het lettertype van je website speelt een grote rol in hoe bezoekers jouw content ervaren. Het juiste lettertype kan je boodschap versterken en de leesbaarheid verbeteren, terwijl een verkeerd gekozen font juist een slechte indruk kan achterlaten. Gelukkig kun je in WordPress gemakkelijk het lettertype van je website aanpassen, zelfs als je geen technische achtergrond hebt. In deze blog leg ik je stap voor stap uit hoe je dit doet.

Controleer je thema-instellingen
Veel WordPress-thema’s hebben ingebouwde opties waarmee je het lettertype kunt aanpassen zonder extra plugins of codering. Ga naar Weergave > Customizer in je WordPress-dashboard. Hier vind je meestal een optie genaamd ‘Typografie’ of ‘Lettertype’.
-
Kies een lettertype uit de beschikbare opties. Sommige thema’s ondersteunen populaire fonts zoals Google Fonts.
-
Pas de grootte, stijl en gewicht van het lettertype aan, bijvoorbeeld bold of italic.
-
Sla je wijzigingen op en bekijk de live preview.
Als jouw thema deze opties niet biedt, kun je doorgaan naar de volgende stappen.
Gebruik een plugin
Een eenvoudige manier om het lettertype te wijzigen is door een WordPress-plugin te gebruiken. Plugins zoals Google Fonts Typography of Easy Google Fonts zijn gebruiksvriendelijk en bieden je toegang tot duizenden lettertypes.
Zo gebruik je een plugin:
- Installeer en activeer een typografie-plugin via Plugins > Nieuwe plugin.
- Ga naar de instellingen van de plugin en selecteer het lettertype dat je wilt gebruiken.
- Je kunt vaak specifieke lettertypen toewijzen aan kopteksten (H1, H2, enz.) en paragraafteksten.
- Bekijk een voorbeeld van je site en pas de instellingen aan tot je tevreden bent.

Lettertype wijzigen met aangepaste CSS
Voor meer geavanceerde controle kun je CSS gebruiken om het lettertype aan te passen. Dit vereist enige kennis van code, maar met een paar basisregels kun je veel bereiken.
- Ga naar Weergave > Customizer > Extra CSS.
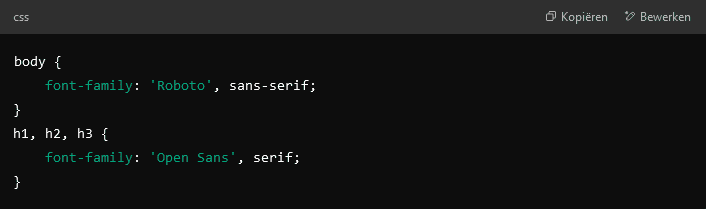
- Voeg de volgende code toe en vervang ‘Roboto’ door het gewenste lettertype:

Wil je een lettertype gebruiken dat niet standaard is? Gebruik dan Google Fonts:
-
- Ga naar Google Fonts en kies een lettertype.
- Kopieer de <link>-code en voeg deze toe aan je thema via Weergave > Thema-editor > header.php.
- Voeg vervolgens de CSS toe om het nieuwe lettertype toe te passen.
Test en optimaliseer
Na het wijzigen van het lettertype is het belangrijk om te controleren of alles er goed uitziet. Controleer je website op verschillende apparaten (desktop, tablet, mobiel) om zeker te zijn dat het lettertype overal leesbaar is. Let ook op laadtijden: te veel aangepaste lettertypen kunnen je website vertragen.

Overall
Na het wijzigen van het lettertype is het belangrijk om te controleren of alles er goed uitziet. Controleer je website op verschillende apparaten (desktop, tablet, mobiel) om zeker te zijn dat het lettertype overal leesbaar is. Let ook op laadtijden: te veel aangepaste lettertypen kunnen je website vertragen.
Gaat deze blog jou net even te ver?
Wij helpen je graag verder
Neem contact op!
Dezelfde dag geholpen
Niets vervelender als jouw website niet doet wat je eigenlijk had gewenst. Ben je helemaal offline of loop je tegen problemen aan? Met onze support optie ben je meestal dezelfde dag nog geholpen.